ブログにはお問い合わせフォームが必要って聞いたけど、どうやって作成したらいいか分からない方も多いと思います。
そこで今回は、お問い合わせフォームを作成すべき理由~設置する方法まで解説します。
実際の画像を使いながら説明するので、初心者の方でもかんたんに作れるようになりますよ。
ブログにお問い合わせフォームを作成すべき理由4つ
WordPressブログにお問い合わせフォームを設置すべき理由は、以下の4つです。
- サイトの信頼性が上がる
- もしもの時の連絡先となる
- 仕事のオファーをもらえる
- プライバシー保護のため
サイトの信頼性があがる
一つ目の理由は、サイトの信頼性が上がるからです。
ブログに訪れた読者にとって、あなたがどんな人なのかは当然わかりません。たとえ、プロフィールが載っていたとしても信用されていない可能性もあります。
ブログの記事を読んでも、「この記事って信じても大丈夫なのかな?」って疑問に思うこともあるでしょう。
そのため、質問できるお問い合わせフォームがあると、読者にとって安心感につながりサイトの信頼性がぐんとアップします。
もしもの時の連絡先となる
ブログを運営していると、読者から以下のような連絡がくる場合があります。
・記事の内容について読者からの質問
・権利侵害などの損害時
読者が何か疑問点を持った場合、お問い合わせフォームがあれば質問をしてくれる可能性があります。
質問に対してちゃんと回答して、読者の悩みが解決できれば、ファンになって熱心な読者になってくれる確率が高くなりますよ。
また、記事に掲載した情報が原因で権利侵害に発展する場合もあります。
お問い合わせフォームがあれば、迅速な対応が取れるのでトラブルを回避しやすくなります。
コミュニケーションツールとして有効なので、お問い合わせフォームは設置しておきましょう。
仕事のオファーをもらえる
ブログを運営していると、企業のオファーがくる場合があります。
・ASPからのクローズド案件
・アフィリエイト広告主からの特別単価交渉
・外部サイトからの被リンク交渉
お問い合わせフォームを通して、以上のようにあなたのブログにとって有益なオファーが受けられる場合もあります。
プライバシー保護のため
お問い合わせフォームを設置しておけば、メールアドレスを掲載する必要がないので、プライバシーを守れます。

メールアドレスを公開すると、スパムの原因になっちゃうんですよね。
記事後半で、スパム対策する方法も解説します。
WordPressブログでお問い合わせフォームを作る方法
WordPressブログにお問い合わせフォームを設置する方法は、主に以下の2つがあります。
- WordPressプラグインを使う
- Googleフォームを使う
今回は、手軽に設置できるWordPressプラグインの「Contact Form 7」を使った方法を解説します。
なお、Googleフォームも手軽に設置できますが、以下の点からおすすめしません。
・返信機能がない
・外部データを読み込むのでサイト表示スピードが遅くなる
・デザインがイケてない
では、さっそく「Contact Form 7」を使って設置していきましょう。
①:プラグインをインストールする
まずは、プラグイン「Contact Form 7」をWordPressにインストールします。
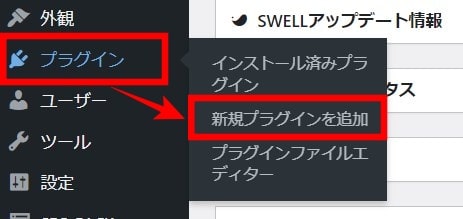
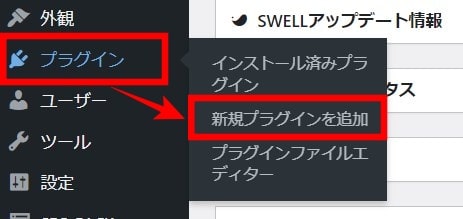
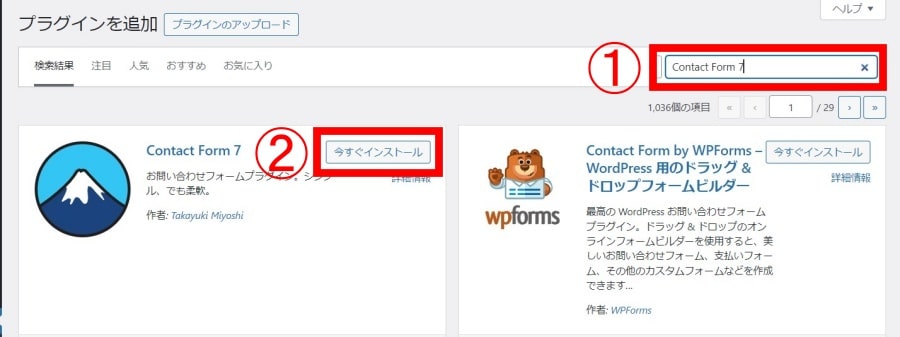
WordPress管理画面で「プラグイン」→「新規プラグインを追加」をクリックしてください。


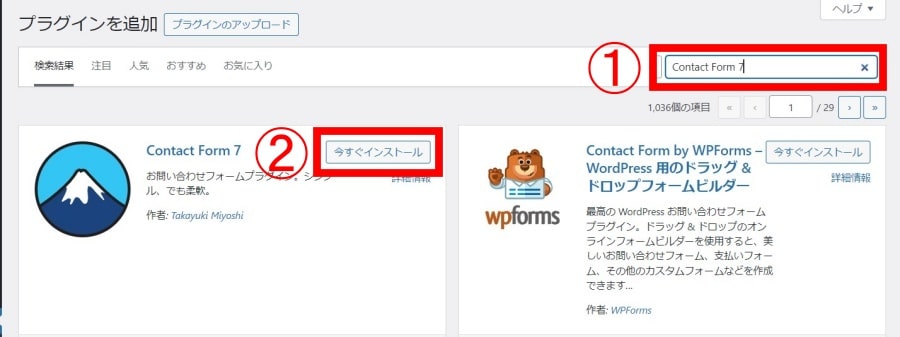
検索窓に「Contact Form 7」と入力し、「今すぐインストール」をクリックします。


インストールが完了したら、「有効化」をクリックします。


②:お問い合わせフォームを作成する
「Contact Form 7」の有効化が完了したら、お問い合わせフォームを作っていきましょう。
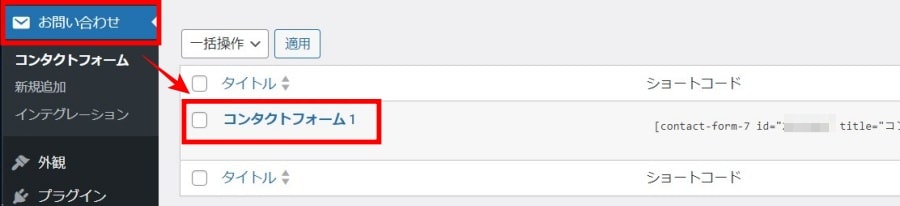
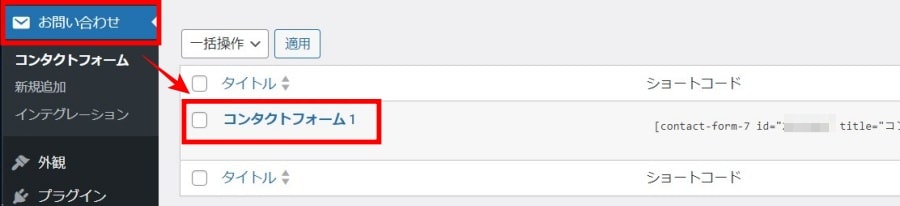
WordPress管理画面で「お問い合わせ」→「コンタクトフォーム1」をクリックしてください。


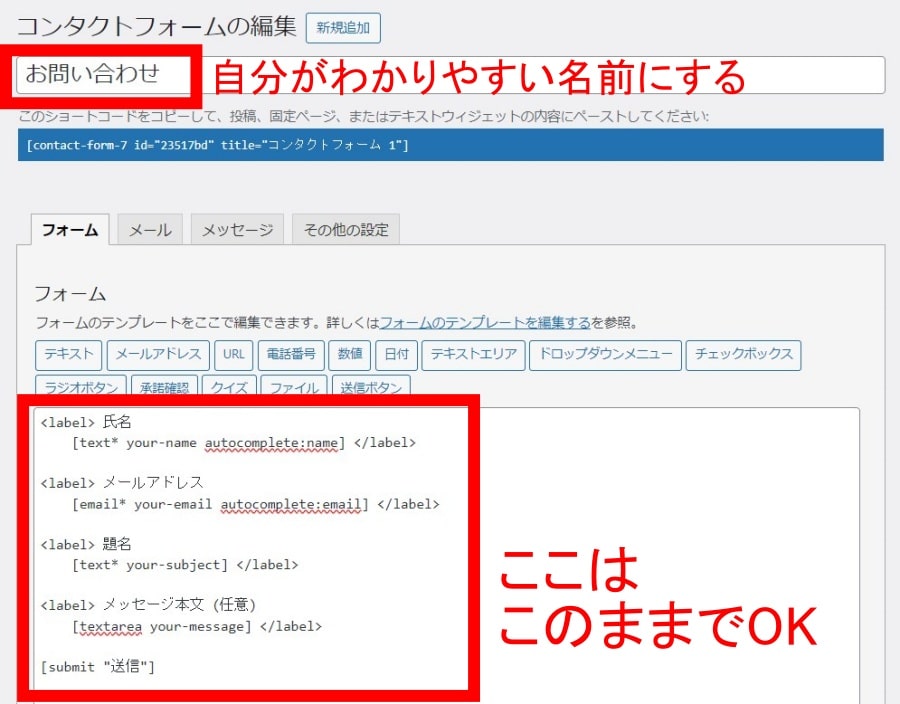
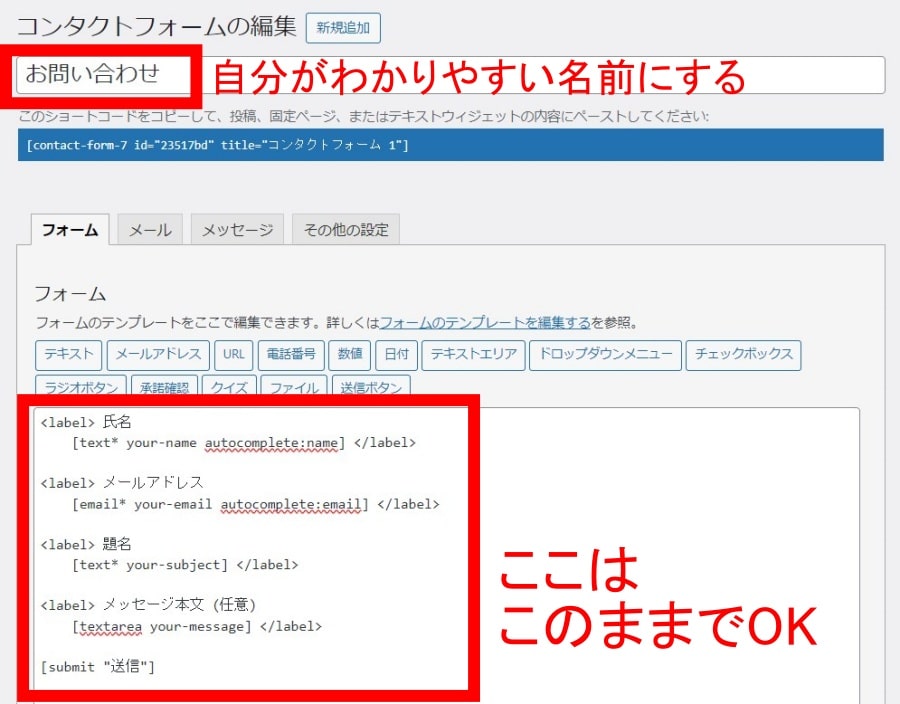
すると、このようにお問い合わせフォームが表示されます。タイトルは、「お問い合わせ」のように、自分がわかりやすい名前にします。


他の設定は基本的には変更しなくてOKです。 最後に、画面下の「保存」をクリックします。
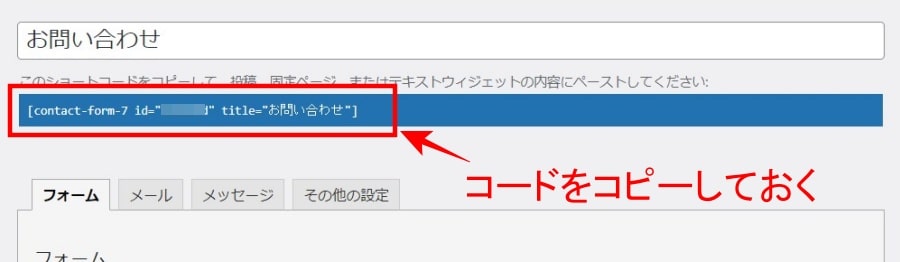
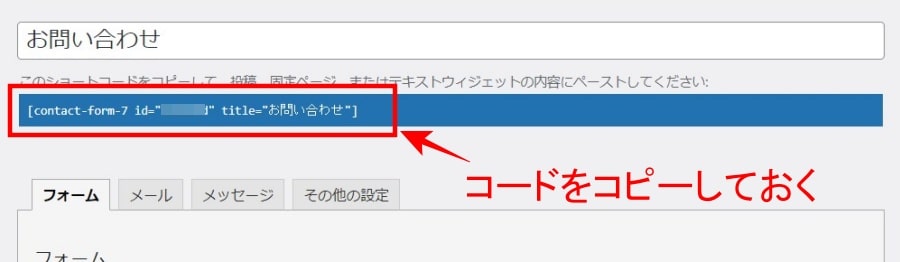
次のステップで必要なので、タイトルの下にあるショートコードをコピーしてくださいね。


③:固定ページでお問い合わせフォームを作成する
続いて、お問い合わせフォームを設置する固定ページを作成します。
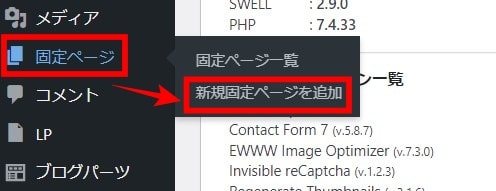
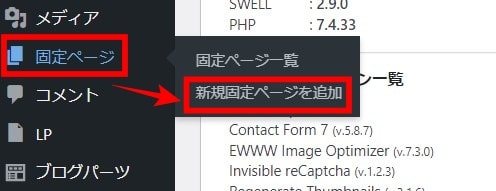
WordPress管理画面で「固定ページ」→「新規固定ページを追加」をクリックします。


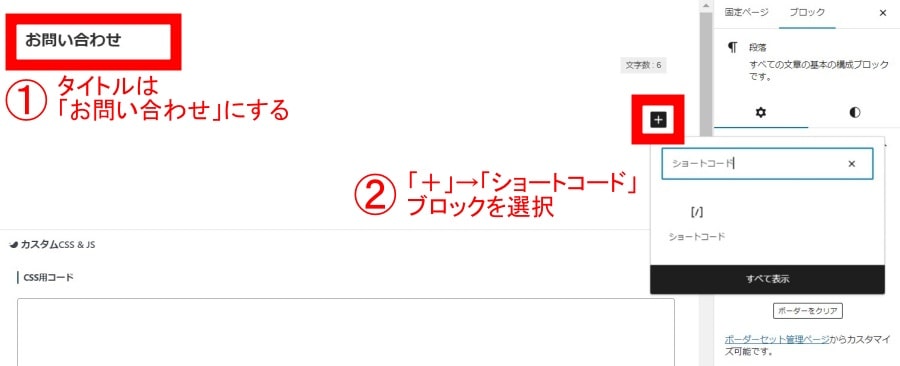
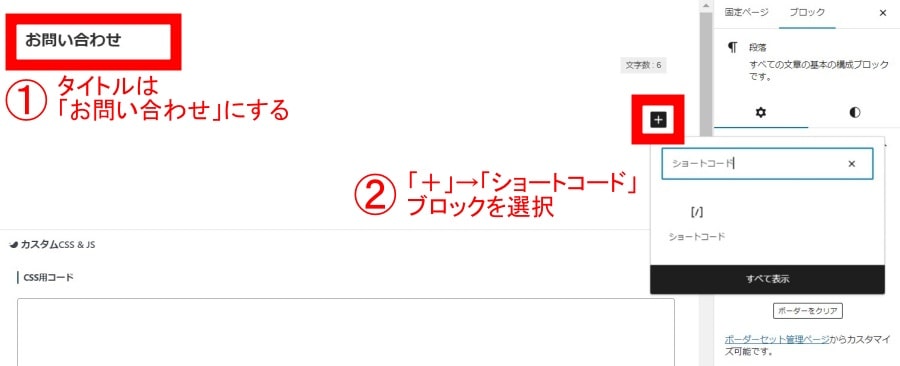
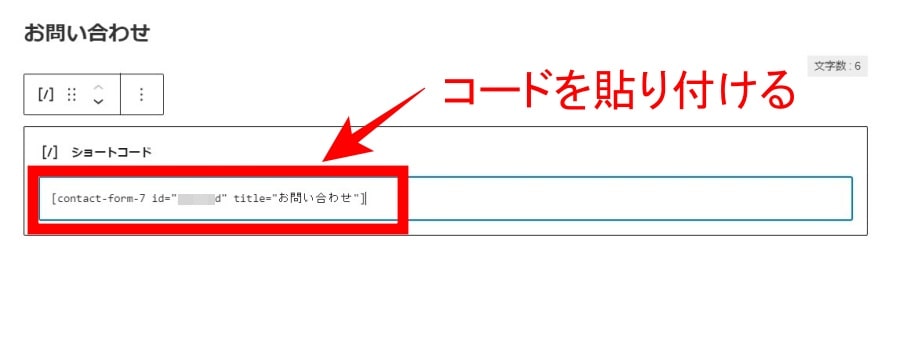
記事タイトルを「お問い合わせ」とし、記事本文で「+」→「ショートコード」ブロックをクリックします。


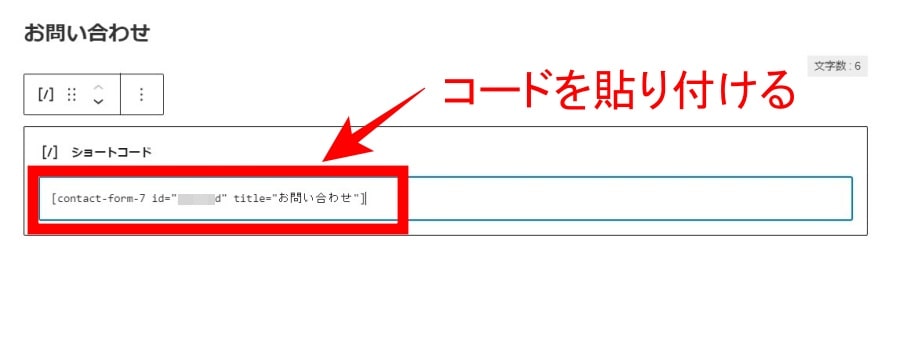
ショートコードブロックに、さきほどコピーしたコードを貼り付けます。


最後に、「公開」をクリックします。
サイトにお問い合わせフォームを設置する
固定ページは作成しただけでは、ブログに表示されないので表示するための設定をしていきましょう。
今回は、グローバルメニューに設置する方法をご紹介します。
お問い合わせフォームをグローバルナビゲーションに設置する方法
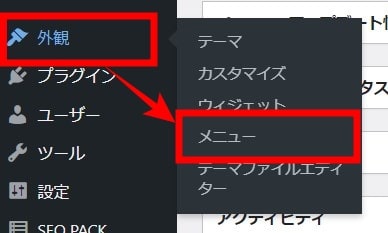
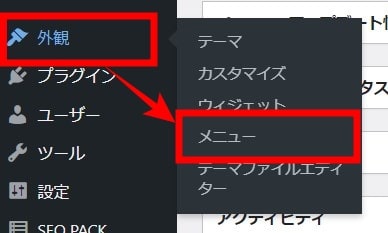
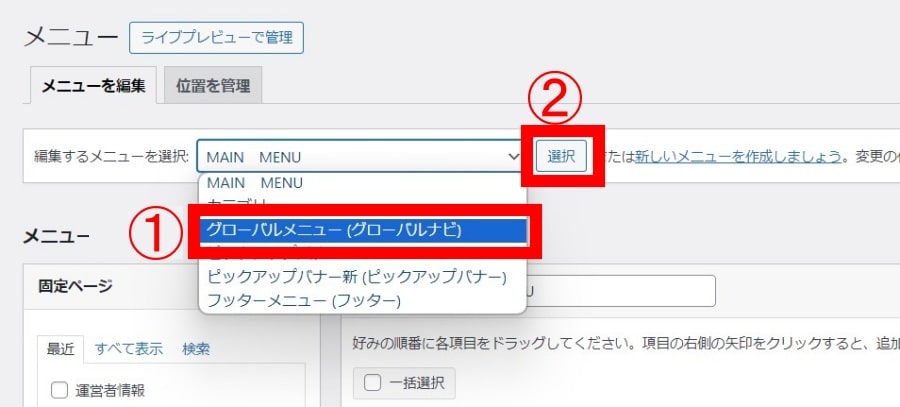
WordPress管理画面で「外観」→「メニュー」をクリックしてください。


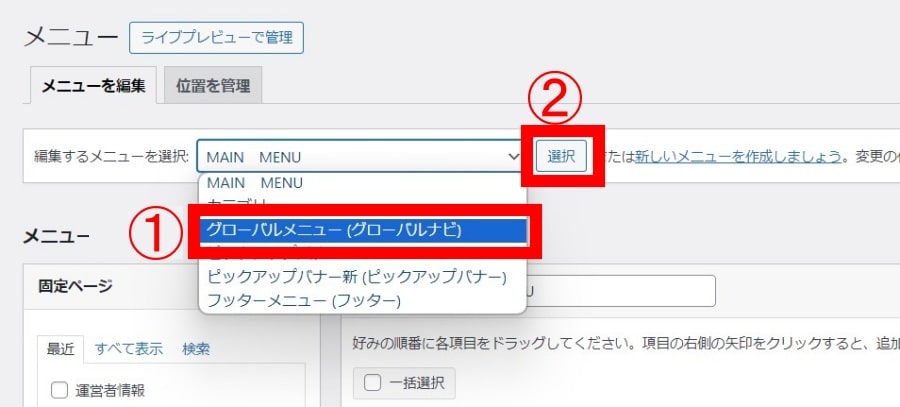
「グローバルメニュー」→「選択」をクリックします。


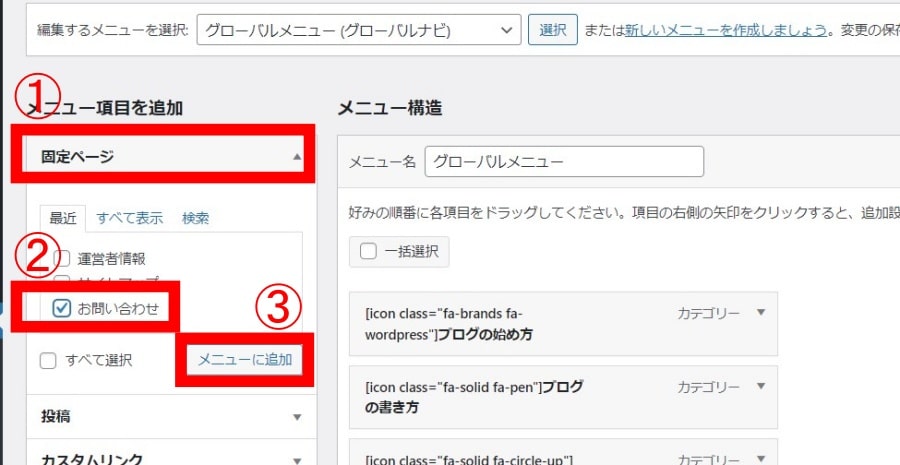
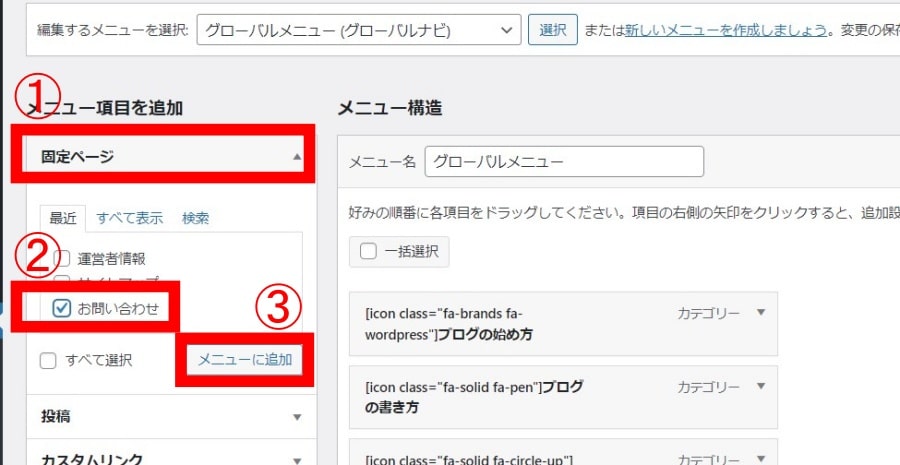
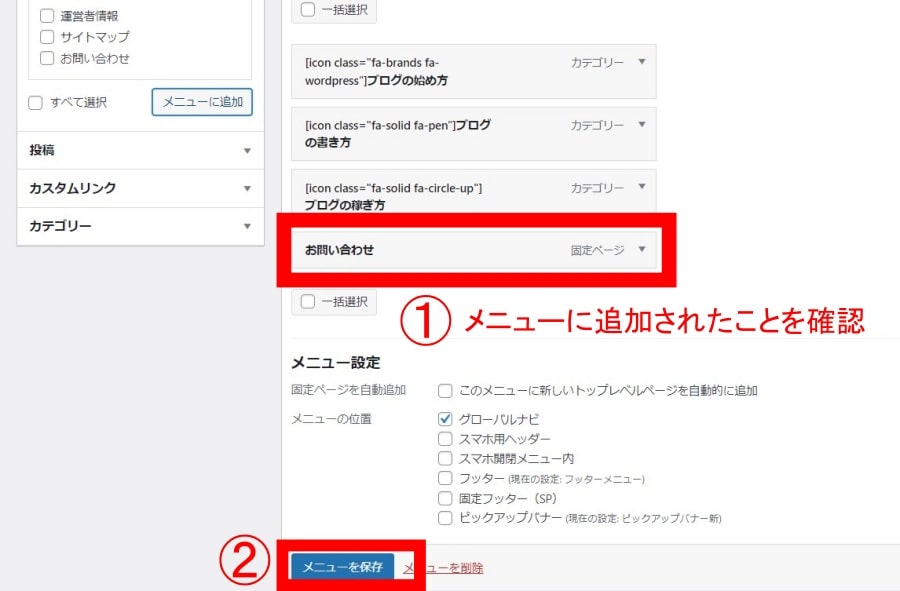
「固定ページ」→「お問い合わせ」→「メニューに追加」をクリックします。


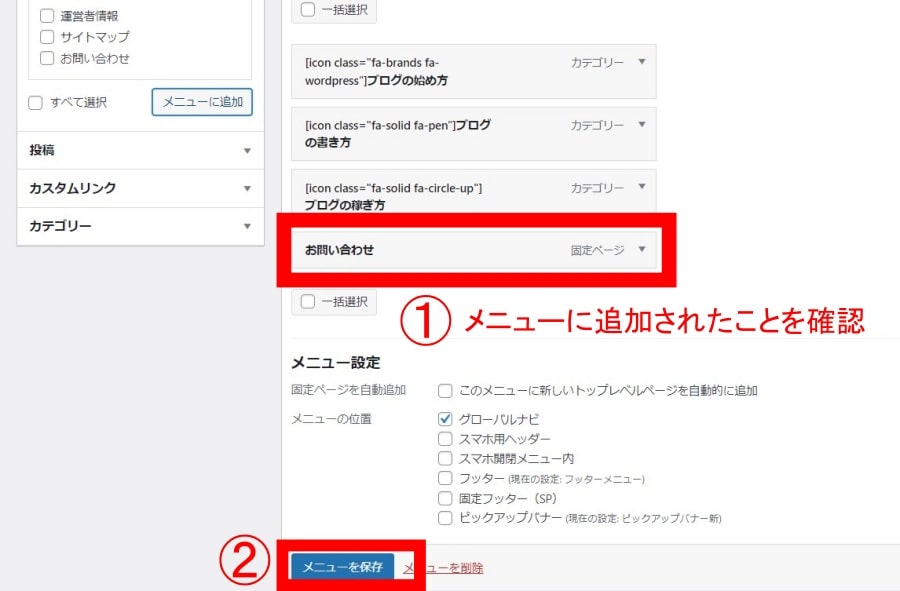
すると、このようにメニューに追加されるので、「メニューを保存」をクリックして完了です。


グローバルメニューにこのように表示されます。


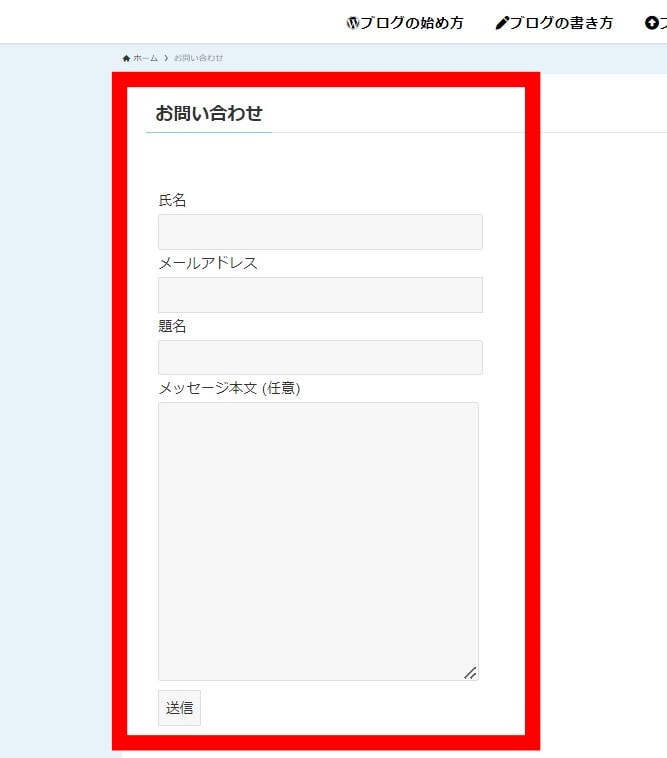
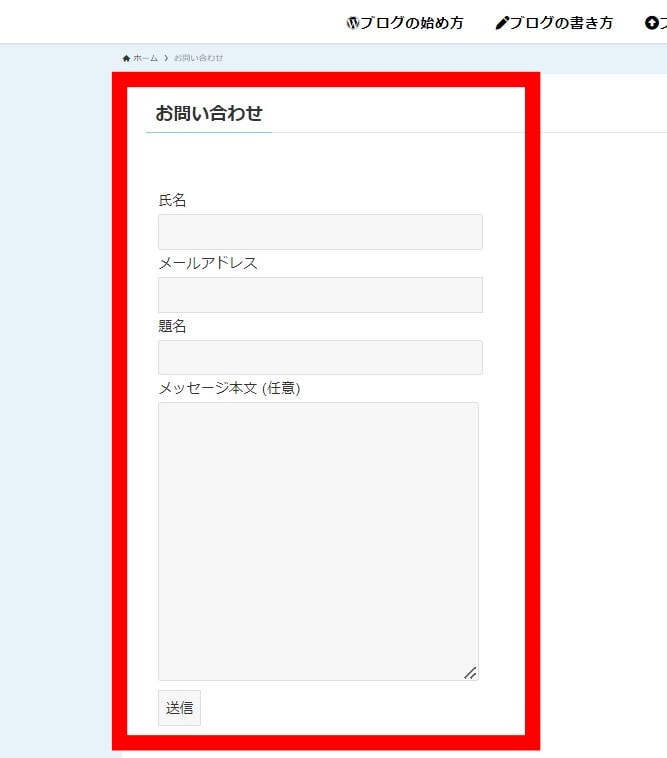
お問い合わせリンクをクリックすると、このようにお問い合わせページが表示されますよ。





以上でお問い合わせページの設置は完了です。
ページ最下部のフッターに「お問い合わせ」を設置したい場合は、「フッターメニュー」追加すれば表示されますよ。
WordPressブログにお問い合わせフォームを作成するときの注意点5つ
お問い合わせフォームを設置するときの注意点は、以下の5つです。
一つずつ見ていきましょう。
1.入力する項目数は多くしすぎない
お問い合わせフォームの項目数は多くしすぎないようにしましょう。
なぜなら、項目が多いと問い合わせるハードルが高くなってしまうからですね。
なので、デフォルト設定の
・氏名
・メールアドレス
・題名
・メッセージ本文
この4つくらいにしておくのがベストです。



入力する項目が多いと、読者が面倒だと思って問い合わせを止めちゃう可能性があるんですよね。
2.スパム対策をしておく(reCAPTCHAを設定)
お問い合わせフォームを設置すると、スパムメールが多く届くので対策しておきましょう。
スパム対策には「reCAPTCHA」がおすすめです。ここからは、「reCAPTCHA」を設定する方法を解説しますね。
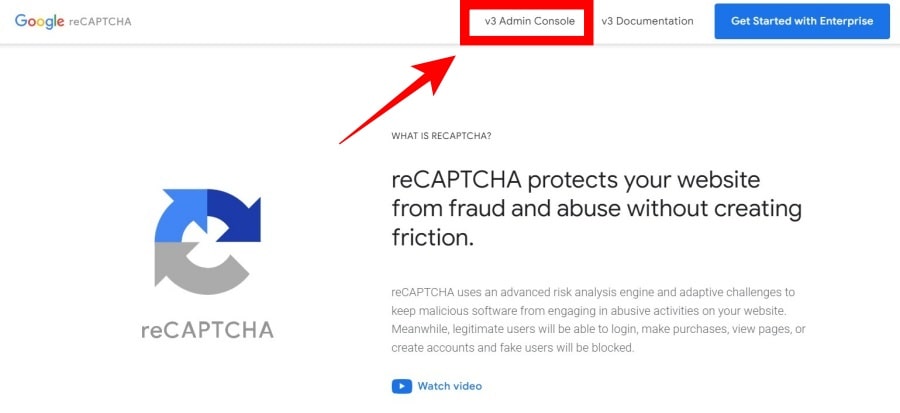
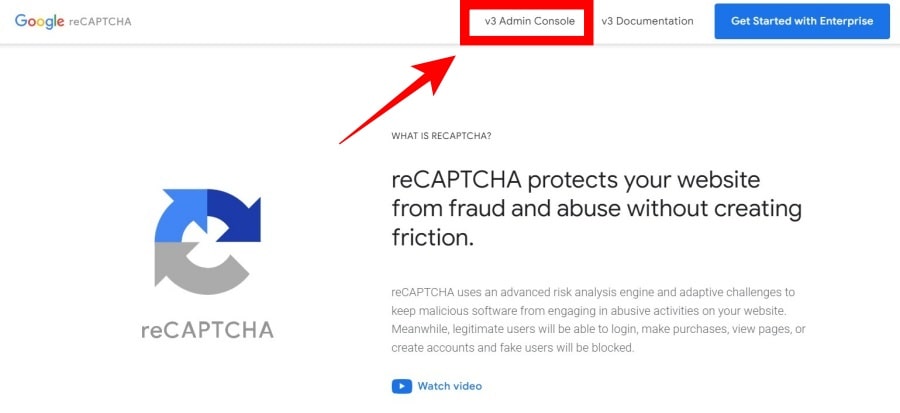
まずは、「reCAPCHA」公式サイトにアクセスします。
次に、画面上部の「v3 Admin Console」をクリックします。


reCAPTCHAを利用するにはGoogleのメールが必要になります。
持ってい人は事前に用意しておきましょう。
>>Gmailを作成する
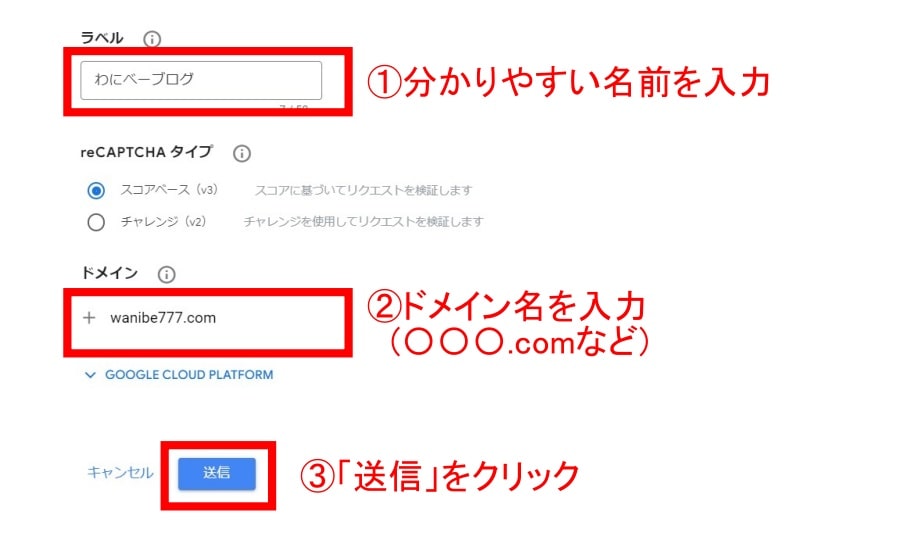
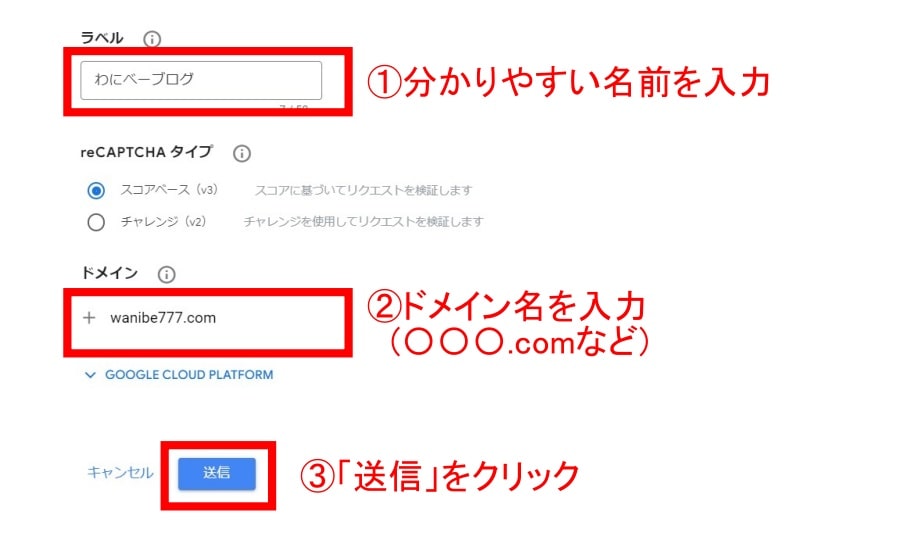
サイト登録画面になるので、下記のように設定されます。


| ラベル | 自分でわかりやすい名前を入力 |
|---|---|
| ドメイン | ブログのドメイン名を入力 |
入力できたら、「送信」をクリックします。
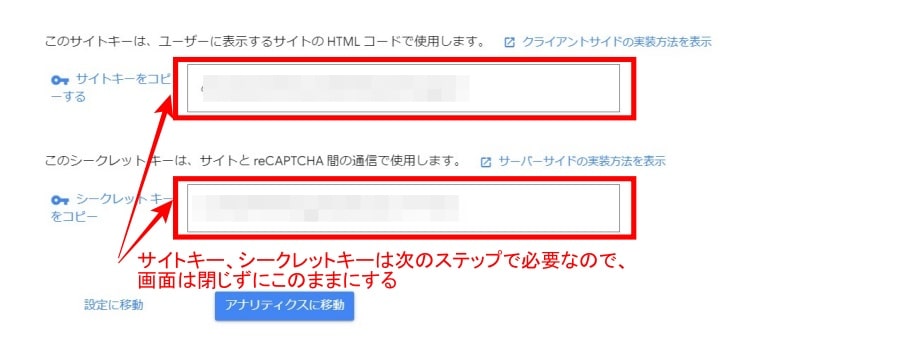
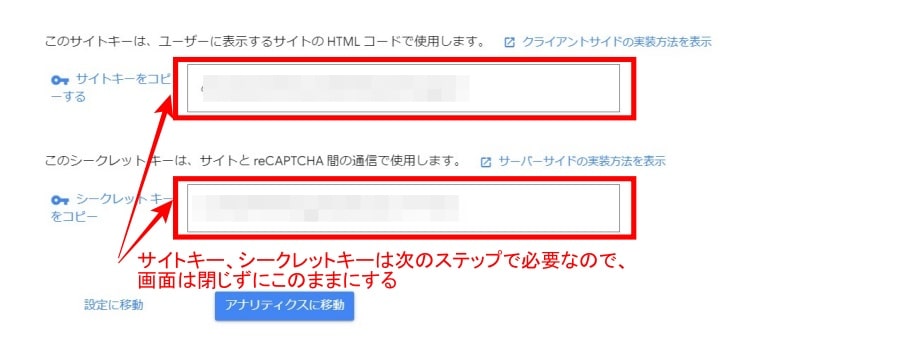
すると、下記のようにサイトキーが表示されます。次のWordPressでの設定で必要なので、画面は閉じずにそのままにしておきましょう。


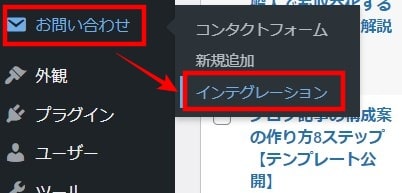
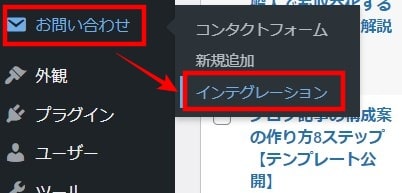
WordPress管理画面で「お問い合わせ」→「インテグレーション」をクリックします。


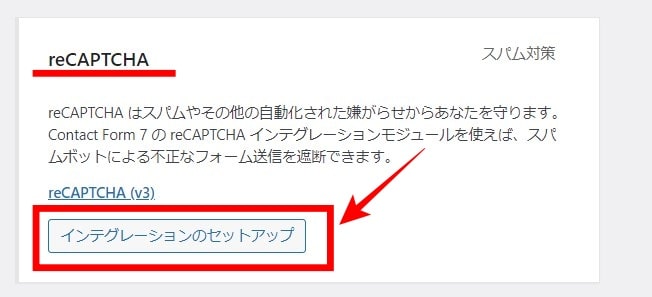
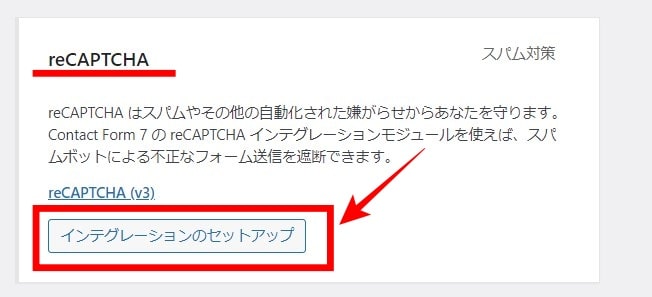
画面を下にスクロールして、reCAPTCHAの「インテグレーションのセットアップ」をクリックします。


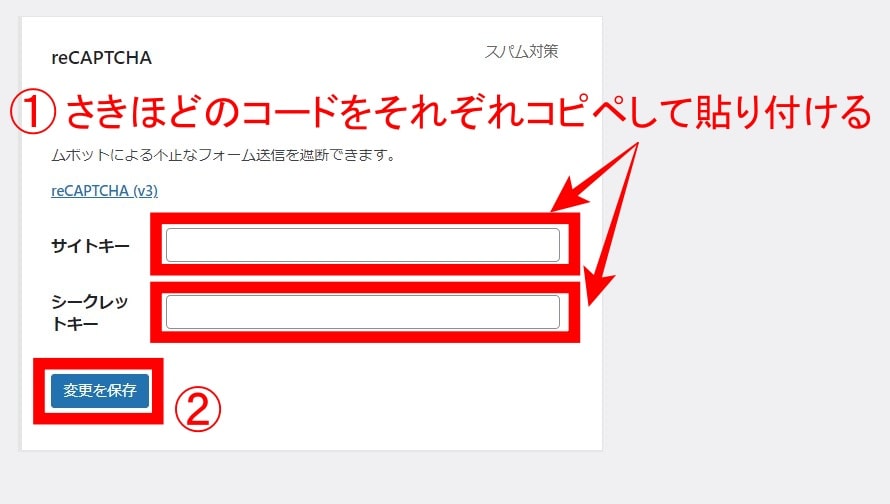
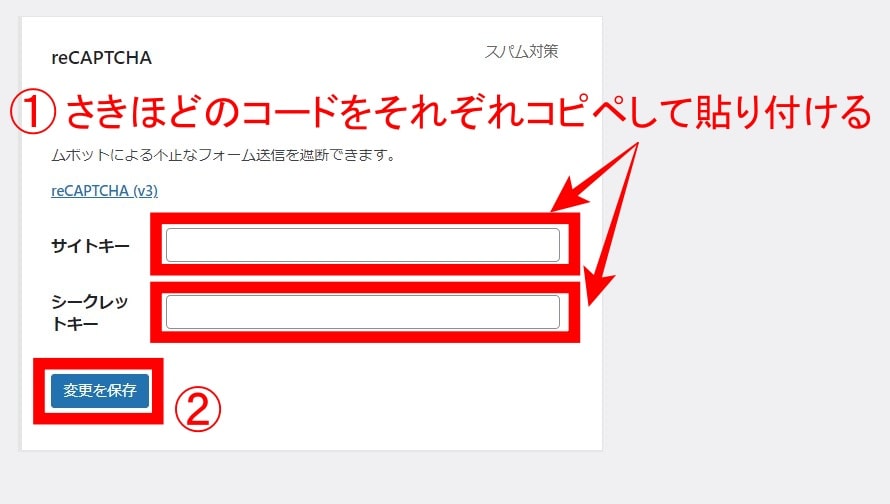
さきほどの、「サイトキー」「シークレットキー」をそれぞれコピペして貼り付け、最後に「変更を保存」して完了です。


設定が完了すると、ページ右下にこのようなマークが画像が表示されます。


3.自動返信メールを設定する
デフォルトの設定だと、お問い合わせをしてくれた人への自動返信メールが設定されていません。
お問い合わせしてくれた人が、「ちゃんと送信できたかどうか」不安にならないよう、自動返信メールの設定しておきましょう。
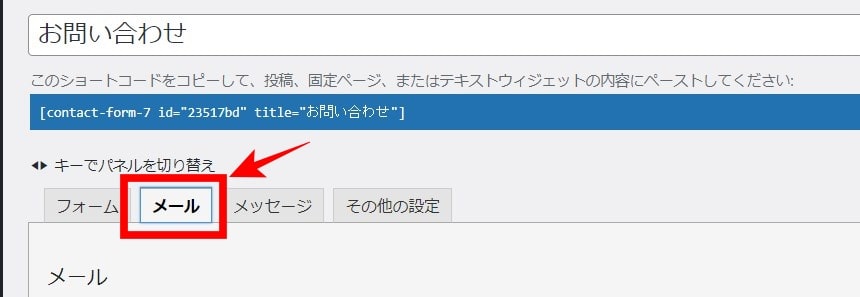
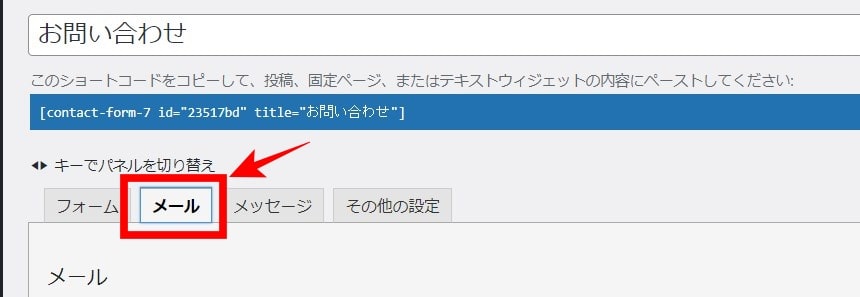
さきほど作成した、「お問い合わせ」フォームをクリックします。


メールタブをクリックします。


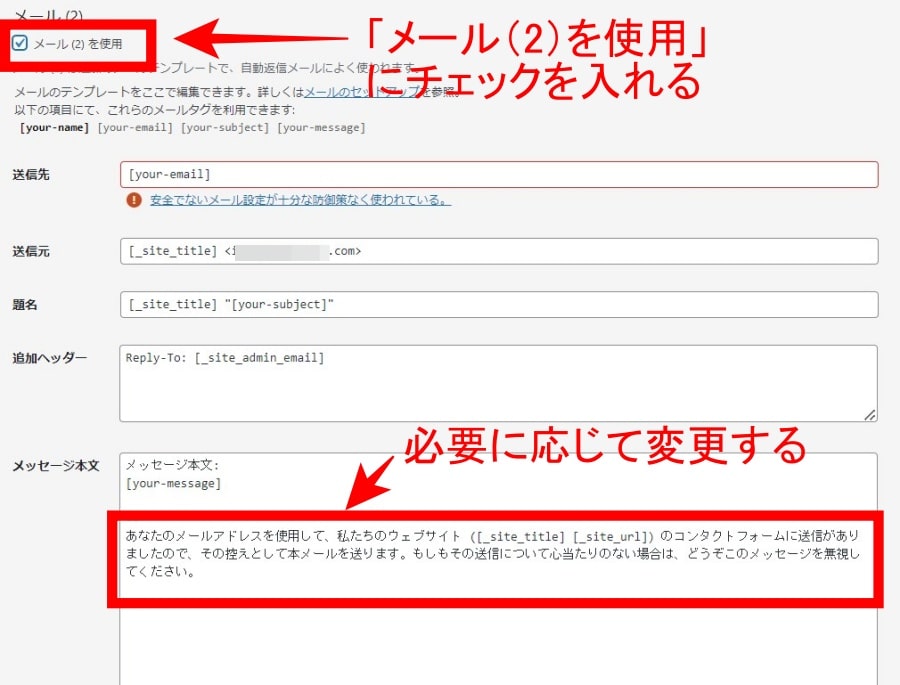
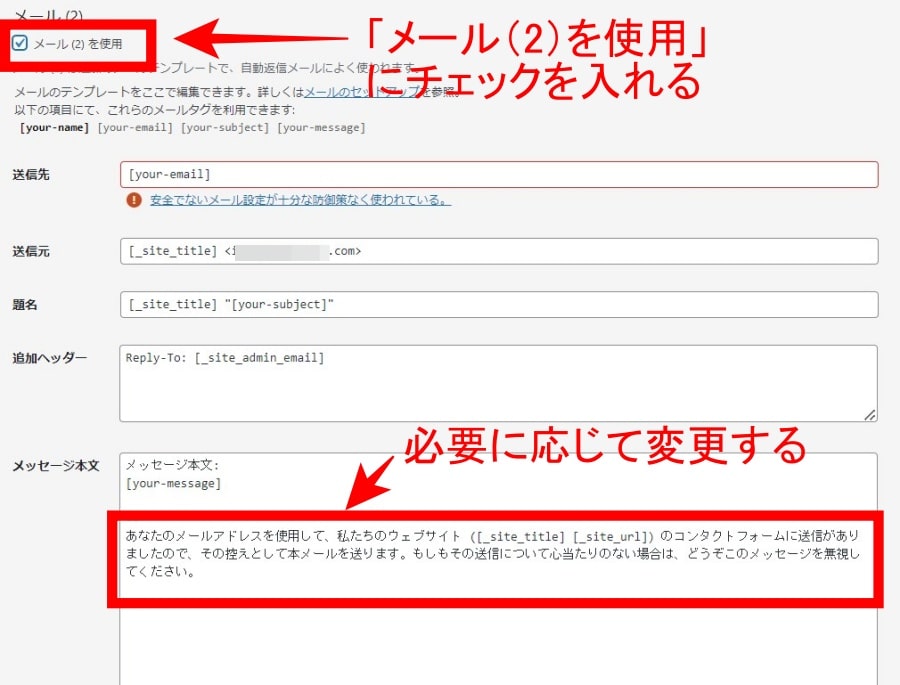
画面を下にスクロールして、「メール(2)」にチェックを入れます。


メッセージ本文は初期設定だと、まわりくどい表現なので、文面は下記の様に変更しておくといいですね。
この度はお問い合わせいただき、誠にありがとうございます。
お返事には数日いただく場合がございますが、何かご不明点やご質問があればお気軽にお知らせください。
何卒ご了承いただきますようお願い申し上げます。
最後に、画面下の「保存」をクリックして完了です。
4.自動返信メールの送信元にフリーメールは使わない
自動返信メールの送信元のアドレスは、できるだけ独自ドメインのメールアドレスを使うようにしましょう。
なぜなら、仕事の依頼をするときなどに、Gmailのようなフリーメールは使わないからですね。



フリーメールより独自ドメインのメールアドレスの方が信頼されます。
独自ドメインのメールアドレスは、各レンタルサーバーで簡単に作れるので用意しておきましょう。
5.送信テストは必ず行う
お問い合わせフォームの設置ができたら、送信テストは必ずしておきましょう。
- 自動返信メールがちゃんと届いているか
- 誤字脱字がないか
- 運営者にメールが届くか
フォームが正しく機能していないとせっかくの機会を失う可能性があります。
ユーザビリティ向上のためにも、確認しておいてくださいね。
WordPressブログを開設したらお問い合わせフォームを設置しよう
今回は、WordPressブログにお問い合わせフォームを設置する方法を解説しました。
収益化のチャンスの逃さないためにも、お問い合わせフォームを作成しておくのがおすすめです。
ぜひ、当記事を参考にして設置おいてくださいね。
ちなみに、お問い合わせフォームと合わせてやっておくべき項目は下記で紹介しています。
・プライバシーポリシー
>>【雛形をコピペしてOK】ブログのプライバシーポリシー・免責事項の書き方を解説
・サイトマップ
>>WordPressのサイトマップの作り方【プラグインで簡単】
お問い合わせフォームが設置できたら、上記も設置しておきましょう。WordPressのやるべき初期設定は以下の記事でも解説しています。