サイトマップとは、サイト全体のページ一覧のことで、ユーザーや検索エンジンにサイトの構造を伝える目的があります。
しかし、初心者には「どんな種類があるの?」「どうやって作ればいいの?」と、わからず不安になるかと思います。
そこで今回は、おすすめのプラグインから作成方法までわかりやすく解説しますね。
当記事を読めば、初心者でもかんたんにサイトマップを作れるようになりますよ。

プラグインを使えば誰でもすぐにできるでさっそく見ていきましょう。
ブログ開設がまだの方は、「最短10分でできるWordPressブログの始め方」の記事を参考にしてください。
WordPressのサイトマップとは?
サイトマップとは、サイト全体を把握できる地図のようなもので、サイト内のページ一覧のことです。
サイトマップのメリットは、ユーザー(読者)や検索エンジン(Googleなど)がサイトにどんなページがあるのか理解しやすいことです。



では、サイトマップがどんなものなのか見ていきましょう。
WordPressサイトマップは2種類ある
WordPressのサイトマップは2種類あります。
XMLサイトマップ・・・クローラー向け
HTMLサイトマップ・・・ユーザー(読者)向け
こんな感じで、誰に向けて作るのかの違いがあります。
それでは、XMLサイトマップとHTMLサイトマップをそれぞれ解説しますね。
XMLサイトマップ(クローラー向け)
XMLサイトマップは、検索エンジンのクローラーにサイトの構造を把握してもらうためのものです。
- クローラーにインデックスしてほしいページを伝える
- インデックスされにくいページをクローラーに見つけてもらう
- インデックスのスピードを早められる
クローラーとは
→サイト内のページを巡回する検索エンジンのロボット。
インデックスとは
→検索エンジンのデータベースに登録されること。
簡単に言うと、クローラーにサイトのページを発見してもい、検索エンジンのデータベースに登録されるとGoogleの検索結果に表示されるんです。
XMLサイトマップを作ると、クローラーが巡回しやすくなるのでインデックスまでのスピードが早くなるメリットがあります。
ちなみに、XMLサイトマップはクローラー向けのマップなので読者が目にすることはありません。
HTMLサイトマップ(読者向け)
HTMLサイトマップは、読者がページを探しやすいようにしたページ一覧です。
- ユーザービリティ向上


このようにサイト内の全ページが1ページにまとめられているので、目的のページが見つけやすくなります。
そうすれば、ユーザーの離脱が防げて滞在時間が伸びるので検索エンジンからのサイト評価が高くなります。
WordPressのサイトマップは必要なの?
結論からいうと、規模が小さいサイトならサイトマップは作らなくても問題はありません。
HTMLサイトマップはユーザビリティ向上が目的ですが、サイト内の検索窓やナビゲーションからでも見たいページは探せます。
また、検索エンジンはサイトマップが無くても、サイト内のリンクを辿って巡回してくれます。
サイトの各ページが適切にリンクされていれば、Google は通常、サイトのほとんどのページを検出できます。 適切にリンクされているというのは、なんらかのナビゲーション(ページに配置したサイトのメニューやリンクなど)によって重要なすべてのページに移動できる状態を指します。
引用:Google – サイトマップについて
ただ、適切にリンクがされていなかったり、新しいサイトだと外部リンクが少ない、という理由からインデックスされにくくなる可能性があります。
プラグインを使えば初心者でも簡単につくれますし、一度設定しておけば自動で更新してくれますよ。



サイトマップのデメリットは特にないのでぜひ作っておきましょう。
サイトマップを作れるWordPressプラグイン
サイトマップを作成できるプラグインはいくつかありますが、今回は以下の2つを紹介しますね。
- XML Sitemap & Google News(XMLサイトマップ)
- WP Sitemap Page(HTMLサイトマップ)
XMLサイトマップは作成後にサーチコンソールで検索エンジンに送信する必要があるので、その方法も解説します。
また、HTMLサイトマップはフッターメニューに表示する方法を紹介しますね。
補足
WordPressにはXMLサイトマップを自動生成してくれる機能があります。 しかし、細かな設定ができない理由からおすすめしていません。 なので、今回紹介するプラグインを使った方法を参考にしてくださいね。
XML Sitemap & Google News


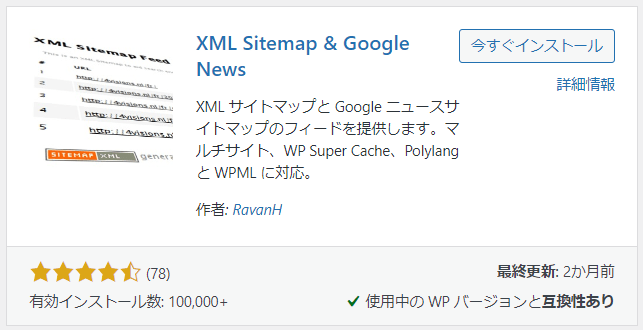
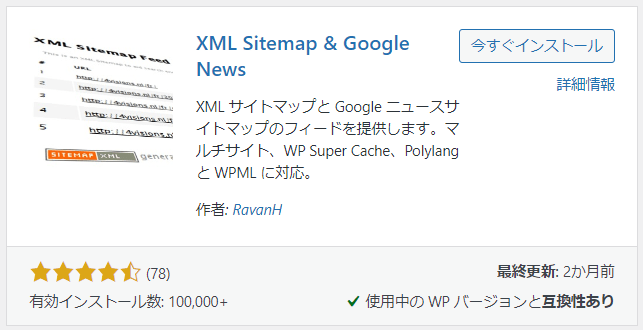
「XML Sitemap & Google News」はXMLサイトマップを作成できるプラグインです。
以前までは「Google XML Sitemap」というプラグインが主流でしたが、セキュリティの脆弱性が見つかったり不具合が多発したため、現在は推奨していません。
そのため、現在は「XML Sitemap & Google News」をおすすめしています。
導入・設定方法は「XMLサイトマップの作成方法」で解説しています。
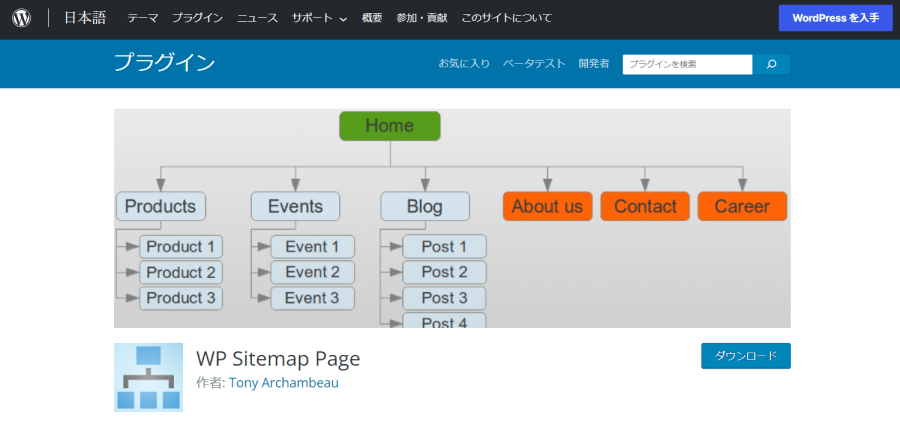
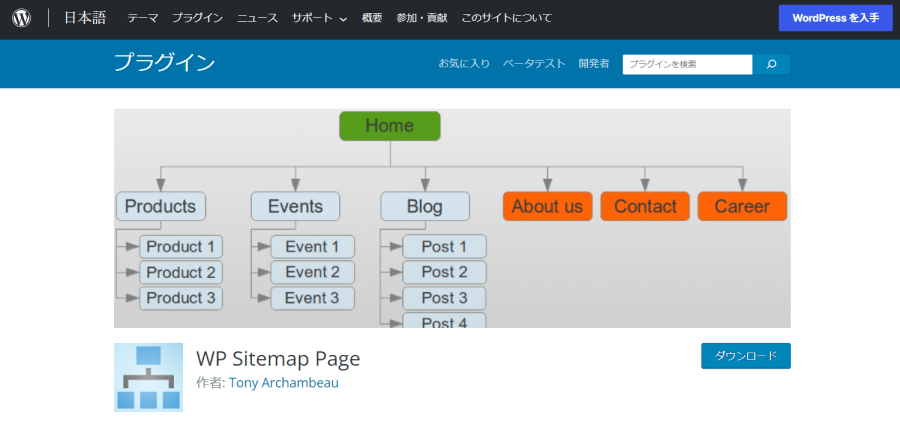
WP Sitemap Page


「WP Sitemap Page」はHTMLサイトマップを作成できるプラグインです。
以前までは「PS Auto Sitemap」が定番プラグインでしたが、数年前から更新がストップしてしまいセキュリティ上の問題から現在は使えなくなっています。
なので、安定して使える「WP Sitemap Page」を解説していきます。
使い方を見たい方は「HTMLサイトマップの作成方法」をクリックしてください。
WordPressブログにサイトマップを作る方法
ここからは、サイトマップの具体的な作り方を解説していきます。
- XML Sitemap & Google News(XMLサイトマップ)
- WP Sitemap Page(HTMLサイトマップ)
XMLサイトマップの作成方法
では、XMLサイトマップの作成の手順を見ていきましょう。
- 「XML Sitemap & Google News」をインストール
- 「XML Sitemap & Google News」の基本設定
- サイトマップをサーチコンソールで送信
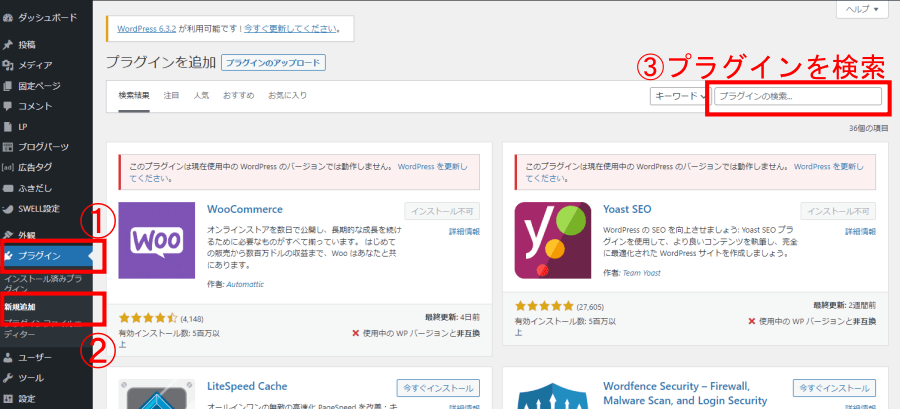
①「XML Sitemap & Google News」をインストール
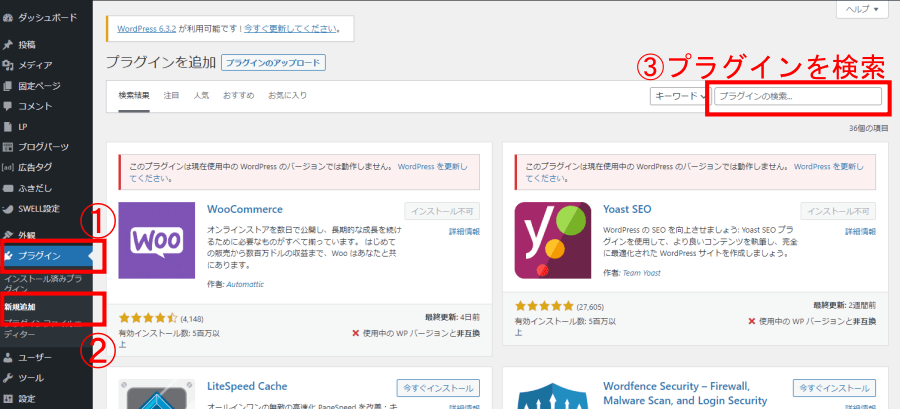
まずは、WordPress管理画面でプラグインをインストールします。
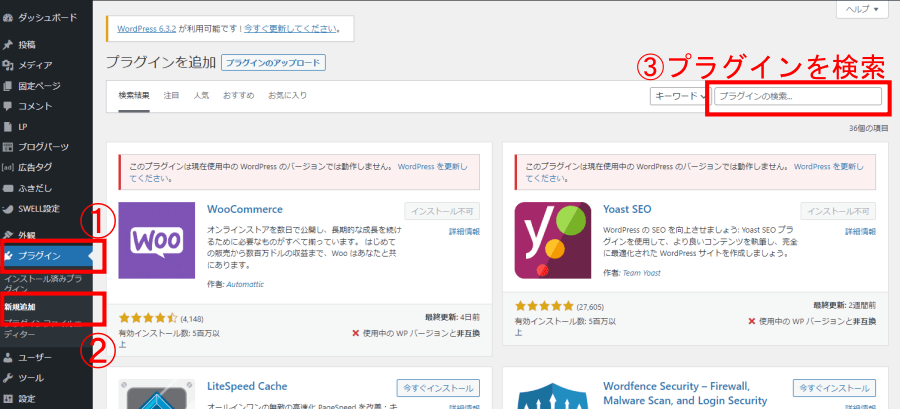
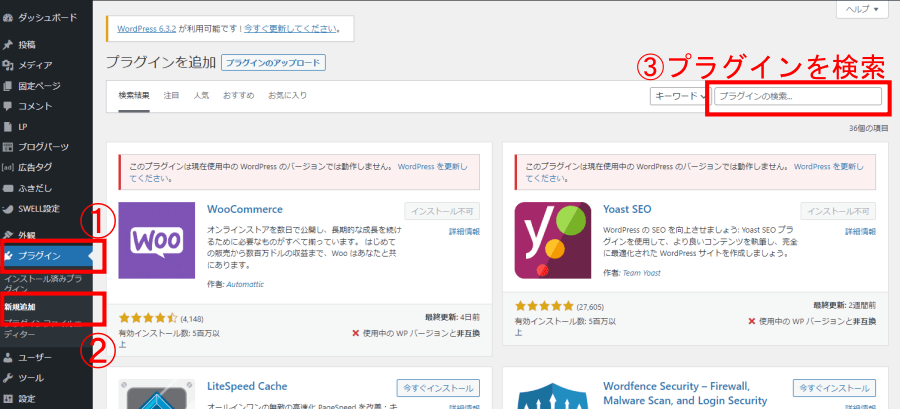
「プラグイン」→「新規追加」→検索窓に「XML Sitemap & Google News」と入力して検索してください。


「今すぐインストール」をクリックし、インストールできたら「有効化」します。


有効化できたら続いて「基本設定」に進みましょう。
②「XML Sitemap & Google News」の基本設定
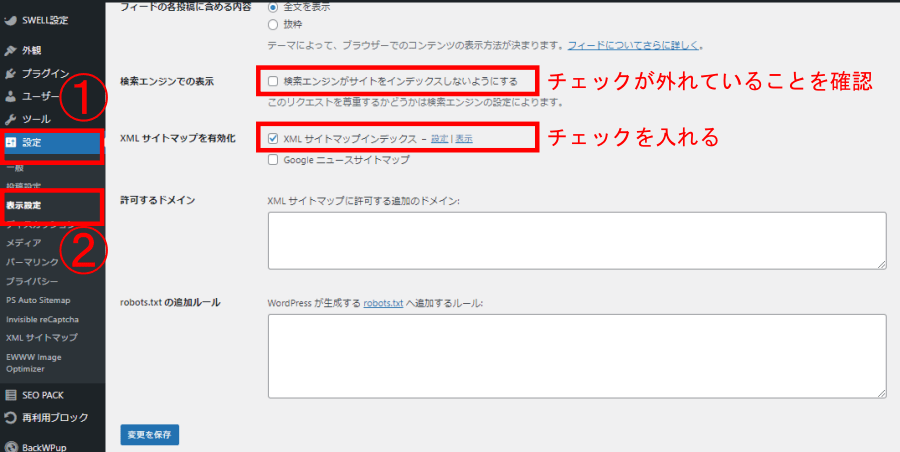
表示設定
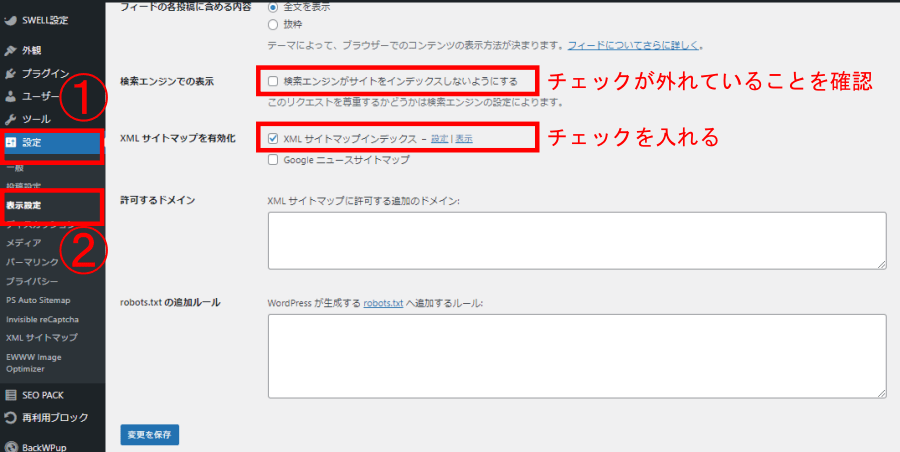
WordPress管理画面の「設定」→「表示設定」をクリックしてください。


下記のように設定します。
・「検索エンジンがサイトをインデックスしないようにする」のチェックが外れていることを確認する。
・「XML サイトマップインデックス」にチェックを入れる 。
設定できたら「変更を保存」をクリックします。
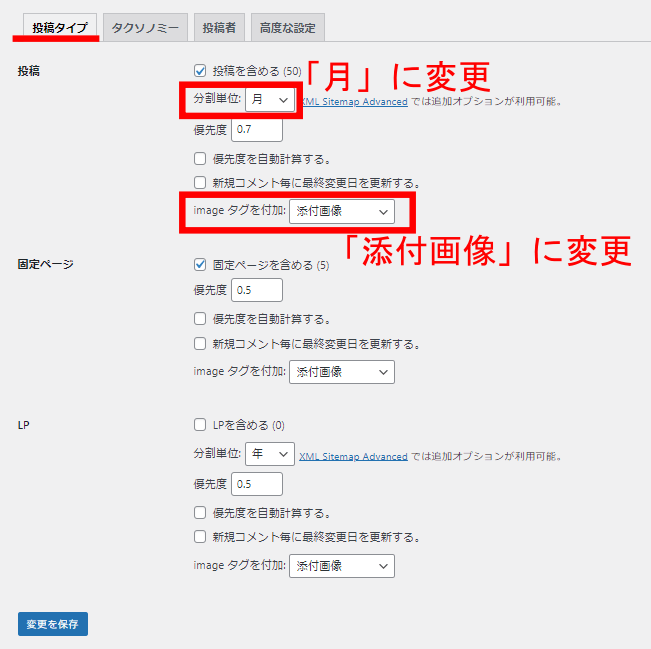
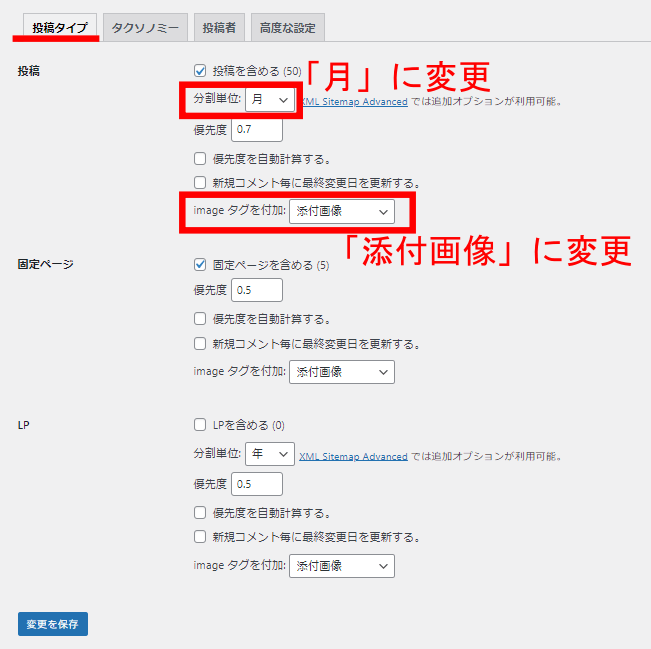
投稿タイプ
WordPress管理画面の「設定」→「XMLサイトマップ」をクリックしてください。
投稿タイプタブを選択して下記のように設定します。


分割:「月」に変更
imageタグを付与:「添付画像」に変更
設定ができたら「変更を保存」をクリックしてください。
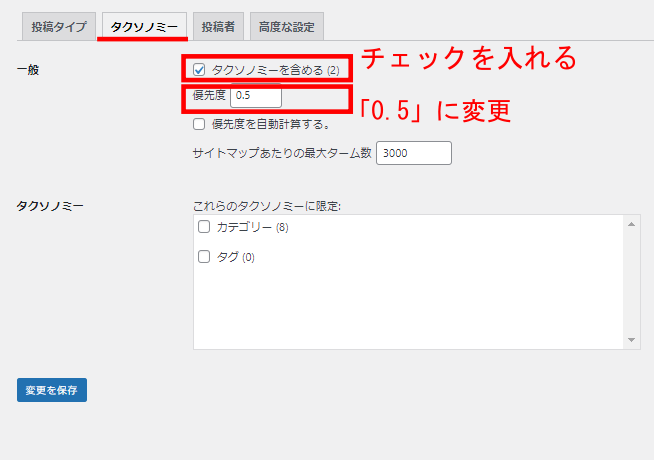
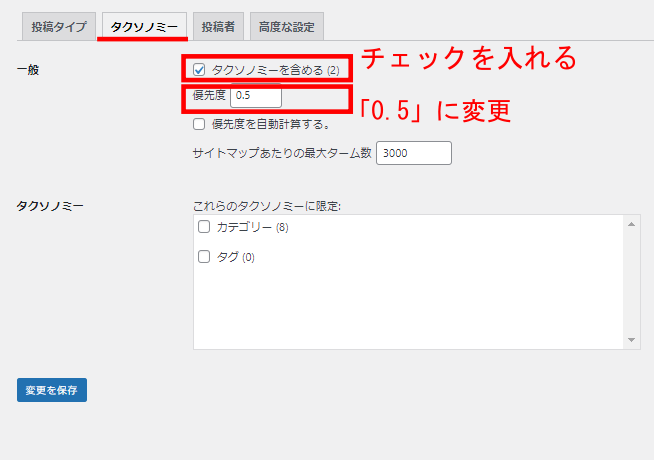
タクソノミー
タクソノミータブを開きます。


タクソノミーを含める:チェックを入れる
優先度:「0.5」に変更する
設定後は「変更を保存」で保存しましょう。
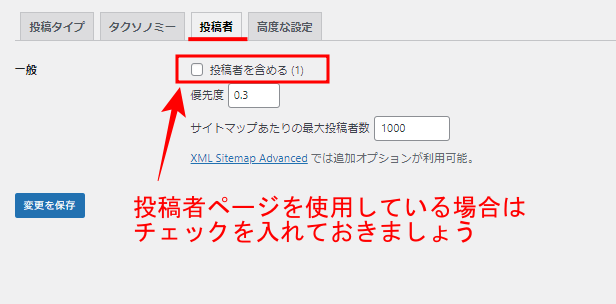
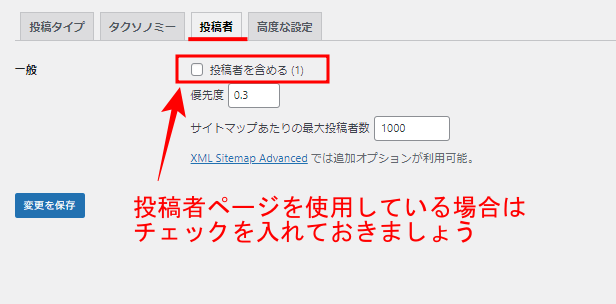
投稿者
基本的に設定を変更しなくても大丈夫です。


もし、投稿者ページを作成している場合は「投稿者を含める」にチェックをいれておきましょう。
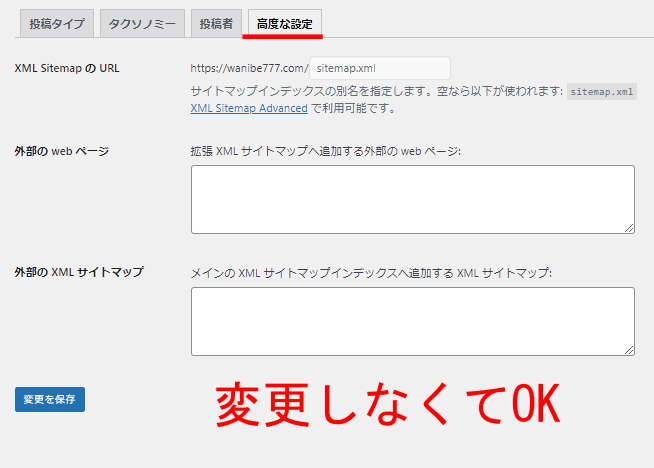
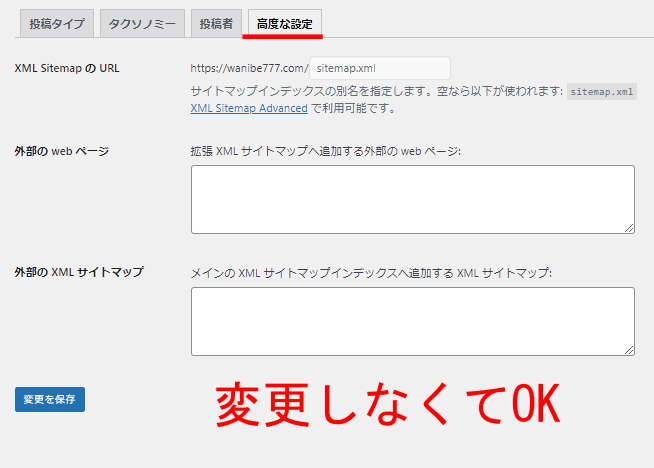
高度な設定
こちらも変更せずこのままで大丈夫です。


以上で「XML Sitemap & Google News」の設定は完了です。
続けて、Googleサーチコンソールでサイトマップを送信しましょう。
③サイトマップをサーチコンソールで送信
まずは、「Googleサーチコンソール」にアクセスします。


サーチコンソールの設定がまだの方は「サーチコンソールの使い方」の記事を参考に登録してくださいね。
登録が完了したら、サイトマップを送信していきましょう。
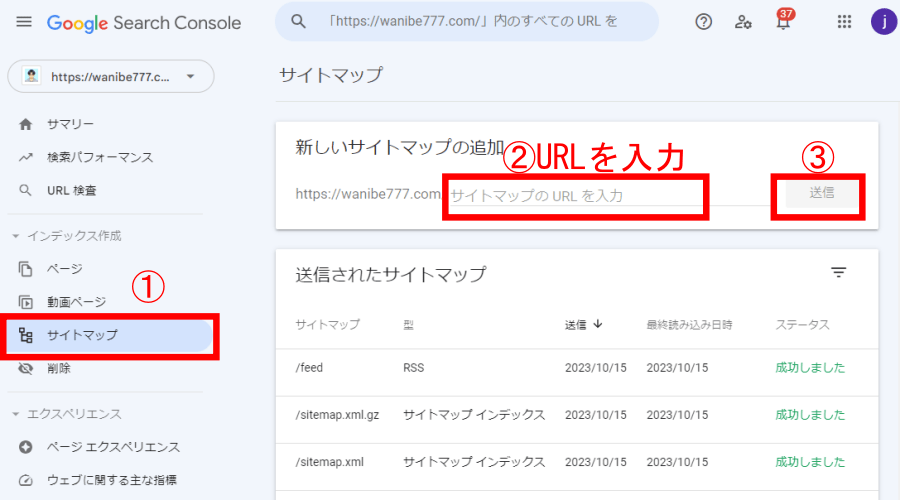
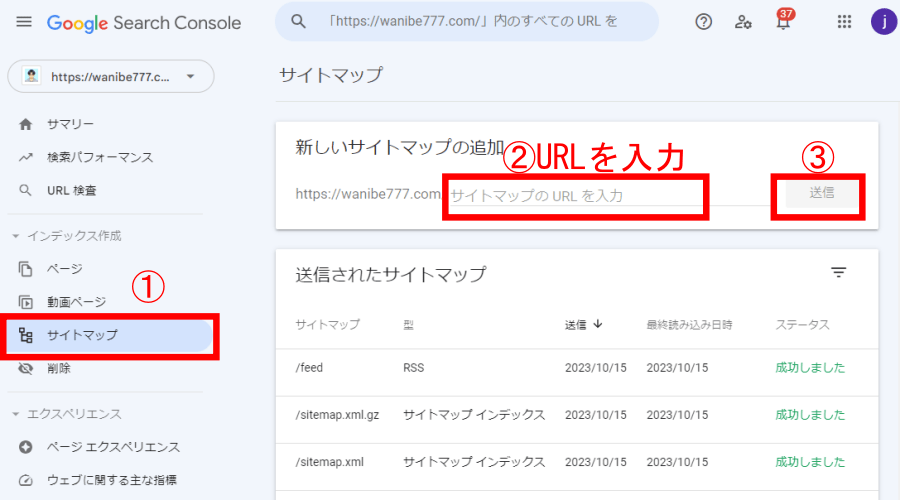
「サイトマップ」をクリックし、「新しいサイトマップの追加」に下記のサイトマップURLを入力して「送信」をクリックしてください。
[sitemap.xml]、[sitemap.xml.gz]、[feed]、計3つのURLをそれぞれ入力して送信します。


| sitemap.xml | 通常のXMLサイトマップ |
| sitemap.xml.gz | 圧縮されたサイトマップで、インデックス高速化が期待できる |
| feed | 更新情報や新規記事をいちやく検索エンジンに伝える |
各ステータスが「成功しました」となればサイトマップ送信完了です。
一度設定すれば、あとはプラグインが自動で送信してくれます。
もし、「取得できませんでした」と表示された場合は時間を空けてから確認してみましょう。
HTMLサイトマップの作成方法
次はHTMLサイトマップを作っていきましょう。
- 「WP Sitemap Page」をインストール
- 「WP Sitemap Page」の基本設定
- サイトマップページを作成
- サイトマップをフッターに設置
①「WP Sitemap Page」をインストール
まずは、プラグインをインストールします。
管理画面で「プラグイン」→「新規追加」→検索窓に「WP Sitemap Page」と入力してください。


「今すぐインストール」をクリックし「有効化」します。


有効化できたら「基本設定」をしていきましょう。
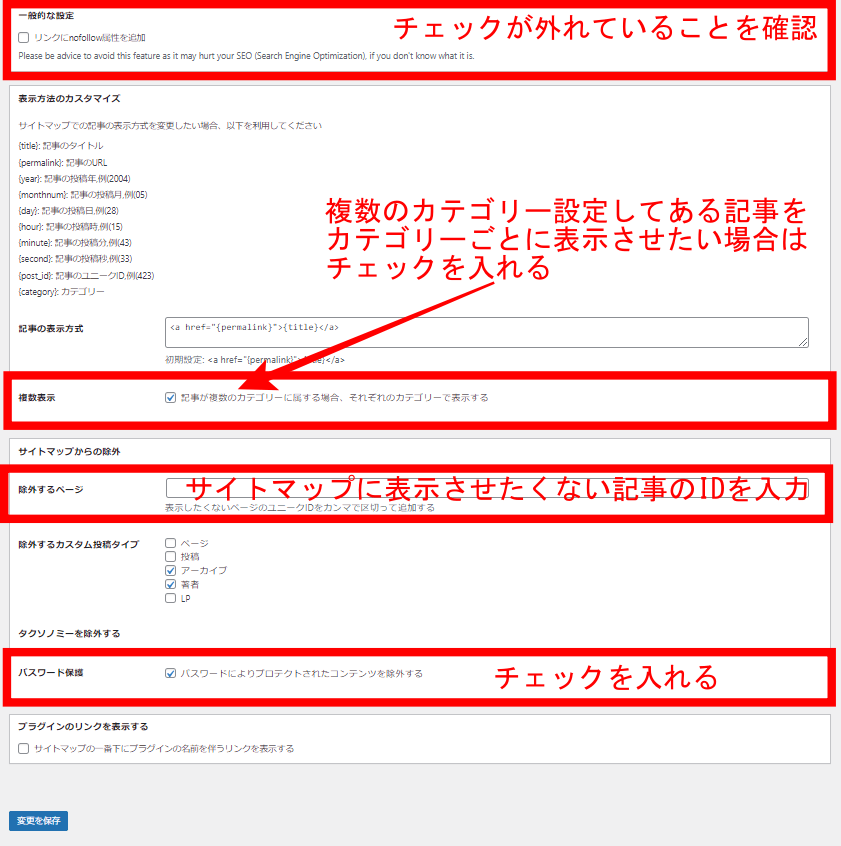
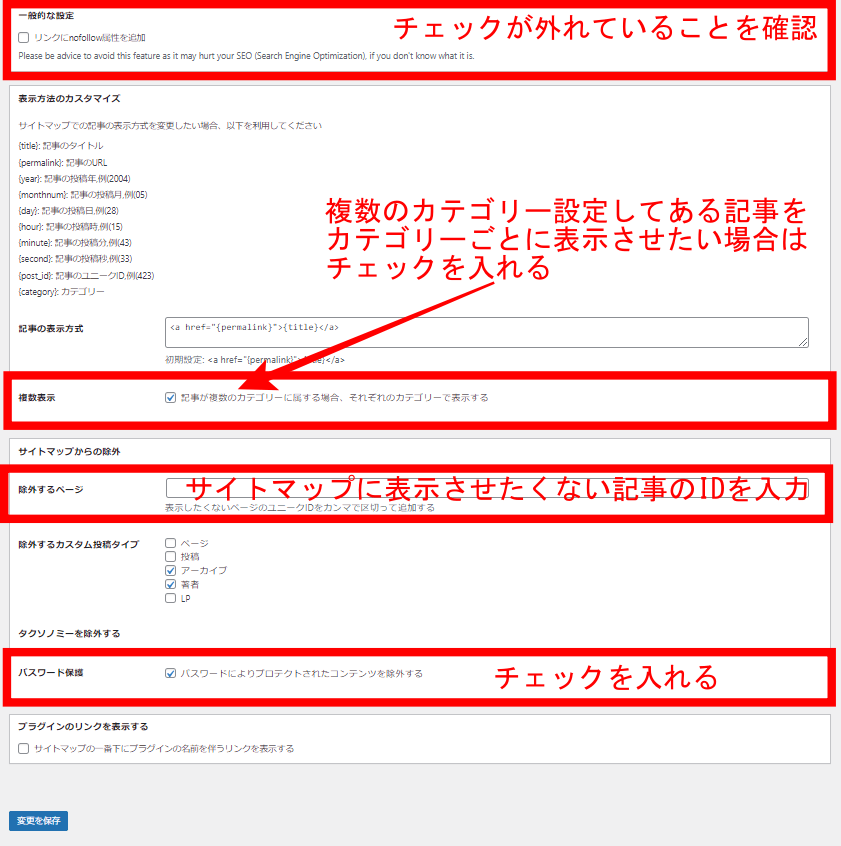
②「WP Sitemap Page」の基本設定
WordPress管理画面で「設定」→「WP Sitemap Page」をクリックします。
下記のように設定して「変更を保存」をクリックして保存してください。


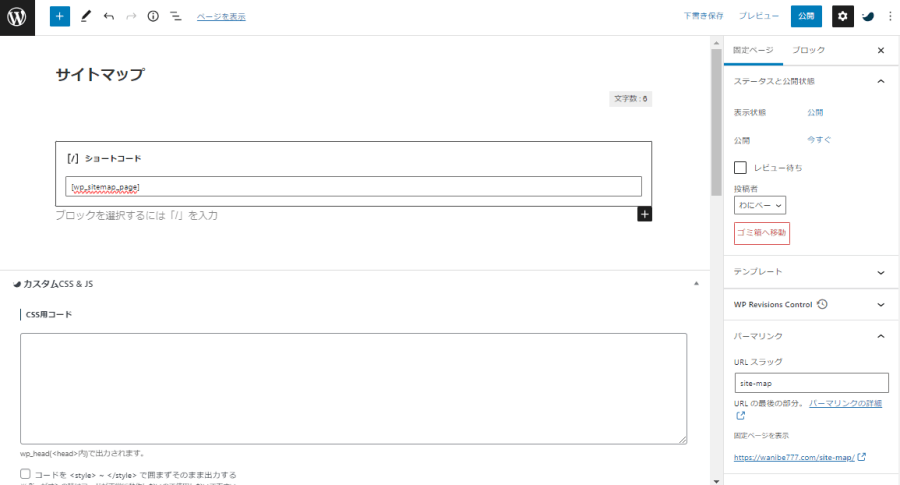
③サイトマップページを作成
設定ができたら、サイトマップページを作成します。
WordPress管理画面で「固定ページ」→「新規追加」をクリックしてください。
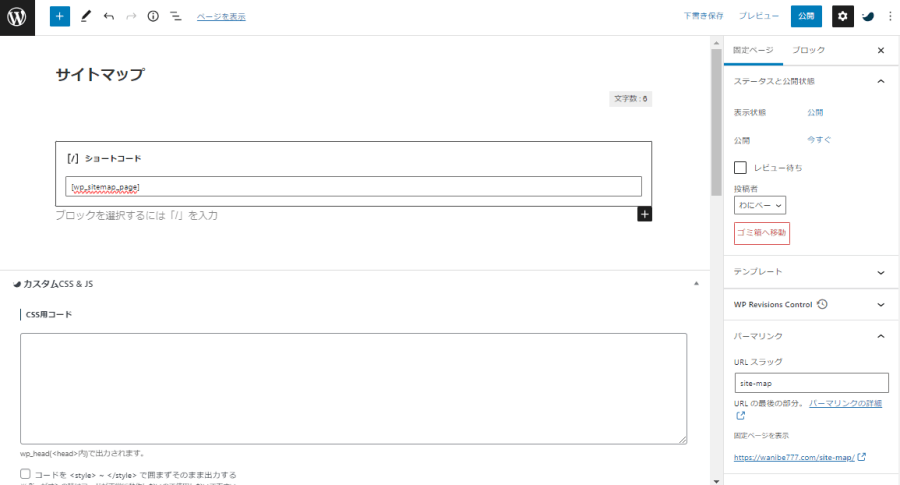
固定ページで下記のようにHTMLサイトマップページを作成します。


記事タイトルは「サイトマップ」としておきましょう。
ショートコードブロックを利用して下記コードを貼り付けます。
(Classic Editorの場合はHTMLモードで入力してください。)
[wp_sitemap_page]
入力できたら「公開」をクリックします。
これでHTMLサイトマップのページができたので、フッターに設置していきましょう。
④サイトマップをフッターに設置
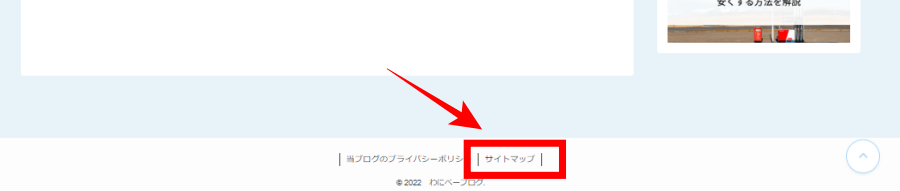
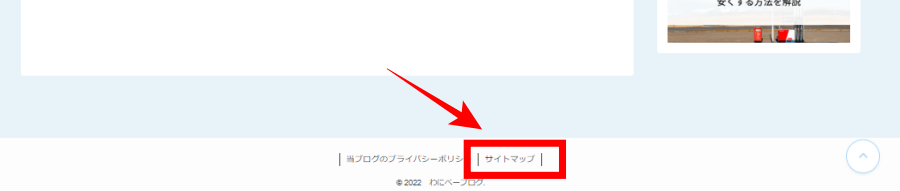
HTMLサイトマップをフッターに表示する方法です。
当ブログのようにページ下に設置したい方はマネしてみてください。


なお、当ブログはテーマ「SWELL」を使っています。見た目が多少違うかもしれませんが基本操作は変わりません。
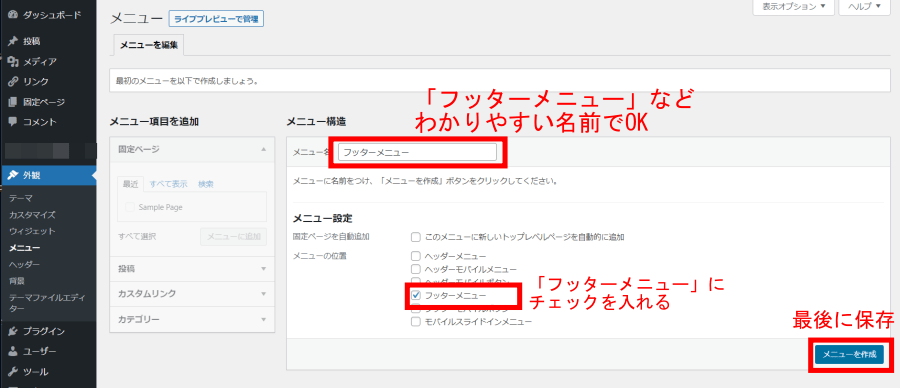
WordPress管理画面で「外観」→「メニュー」をクリックしてください。
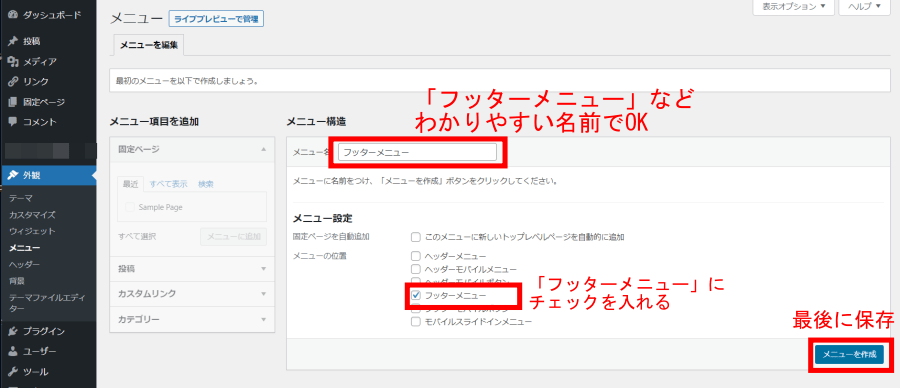
まずは、下記のようにフッターメニューを作成します。(作成済みの場合は飛ばしてOK)


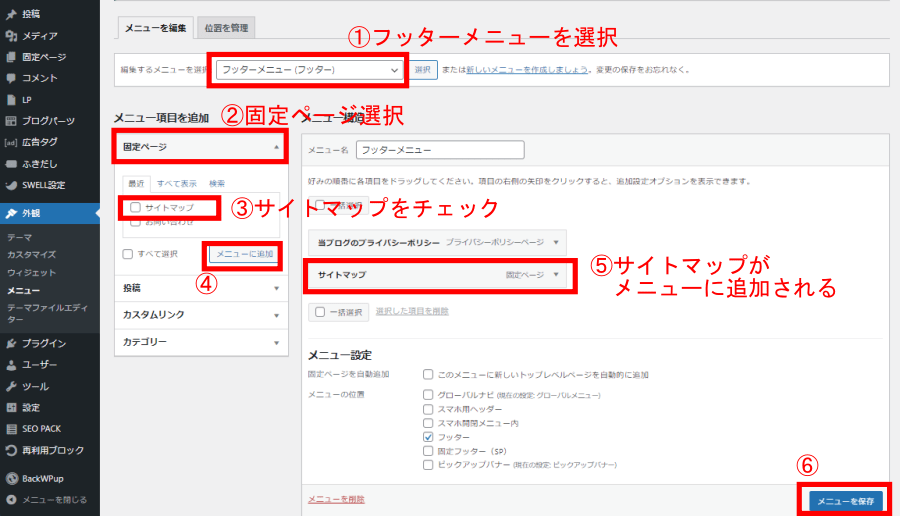
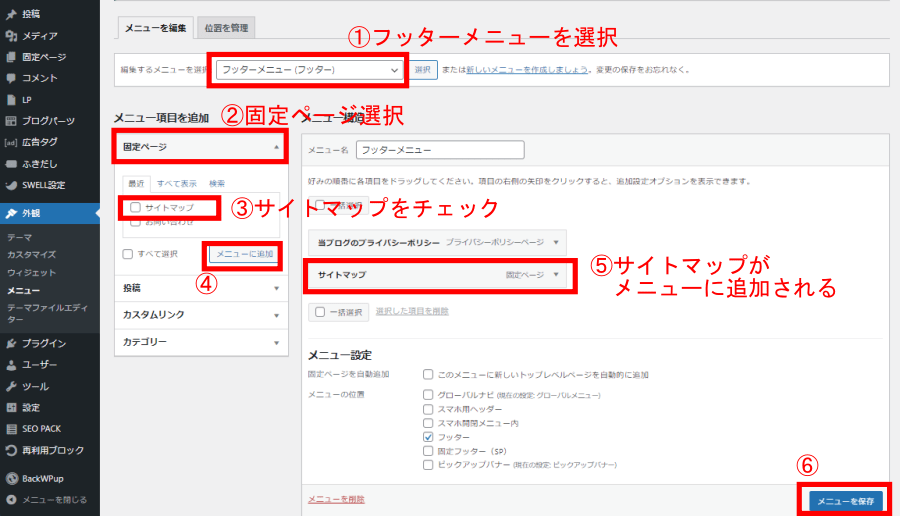
下のようにフッターメニューにサイトマップを追加します。


①フッターメニューを選択
②「固定ページ」→③「サイトマップ」にチェックを入れ、④「メニューに追加」をクリック。
⑤サイトマップが追加されるので、⑥「メニューを保存」をクリック。
これでフッターにサイトマップのリンクが表示されるようになりました。
まとめ:プラグインでWordPressのサイトマップを作成しよう!
今回はサイトマップの種類と作り方を解説しました。
簡単におさらいです。
- サイトマップはXMLサイトマップとHTMLサイトマップの2種類がある
- XMLサイトマップはクローラー向け
- HTMLサイトマップはユーザー向け
- ユーザビリティ向上やインデックスを早められる
ご紹介したように、サイトマップはプラグインを使えば簡単に設置可能です。
本気でブログを運営していく場合、サイトマップは必須なので早めに導入しておきましょう。